1.8. 2Dプロット¶
行列や二次元配列が扱えるようになったので、行列の可視化や画像処理について紹介したい。matplotlibには可視化や画像処理に関する関数がいろいろと用意されている。 まずmoduleをimportする。
import numpy as np
import matplotlib.pyplot as plt
a = np.array([[0, 1, 2],
[3, 4, 5],
[6, 7, 8]])
print(a)
単純に可視化したいならplt.pcolormeshが便利。
plt.pcolormesh(a);
plt.pcolormeshは通常の数学で使われるような、原点が左下の方にあって$x$軸が左に行くほど大きく$y$軸は上に行くほど大きくなる図としてプロットされる。それぞれのピクセルの右下隅の座標が配列番号に対応する。また、縦横比は1:1ではなく適当にスケールされる。(なおplt.pcolorという似たようなfunctionもあるが、サイズが大きくなると非常に描画に時間がかかるのであまりお勧めしない。)
ほかにもplt.imshowが使える。これは画像データや行列を表示させたいときよく使う。
plt.imshow(a);
plt.imshowはplt.pcolormeshと違い、$y$軸は下に行くほど値が大きくなっている。つまりplt.pcolormeshを上下反転させた像になる。これは$(0,0)$成分が左上に書かれる行列と同じ向きなので、行列をそのまま可視化したいときに便利だ。plt.pcolormeshと異なり、ピクセルの中心座標が配列番号に対応するので、描画の範囲が$-0.5$から$2.5$になっている。ピクセルの縦横比はデフォルトで$1:1$の正方形になる。
画像サイズはどのような図にするかにかかわらず、plt.figure(figsize=(幅,高さ))で指定できる。幅と高さの単位はインチ(25.4mm)である。カラーマップはcmap=で指定し、カラーバーはplt.colorbar()で表示できる。
plt.figure(figsize=(8, 4))
plt.imshow(a, cmap='Reds')
plt.colorbar();
pcolormeshも引数cmapでカラーマップを指定でき、plt.colorbar()でカラーバーを表示させることができる。colorbar()の()を書き忘れると表示されないので注意。どうして()を付けないといけないかは、functionとクラスメソッド(class method)を知らないと理解できないので、今のところは「引数のない処理や動作を表す場合は()を付けないといけない」とでも理解してほしい。
どのようなカラーマップが用意されているか、どのような引数が取れるのかなどは、matplotlibの公式 https://matplotlib.org/examples/color/colormaps_reference.html に書いてあるので必要に応じて参照してほしい。
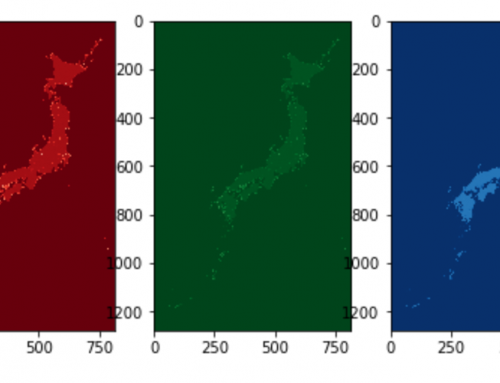
プロットするとき、複数の図を並べて表示したいときは、plt.subplot(縦,横,枚目)が便利。例えば、縦$=1$, 横$=3$として、
plt.subplot(1, 3, 1)
plt.imshow(a, cmap='Reds')
plt.subplot(1, 3, 2)
plt.imshow(a, cmap='Blues')
plt.subplot(1, 3, 3)
plt.imshow(a, cmap='Greens');
上の例では縦$1 \times$横$3$になっているので、横に3枚並べることができる。ややこしいことに左端のパネルを$0$番目ではなく$1$番目と数え、左端から$1,~2,~3$番目と数える。
当サイトのテキスト・画像の無断転載・複製を固く禁じます。
Unauthorized copying and replication of the contents of this site, text and images are strictly prohibited.
© 2019 Go Yusa